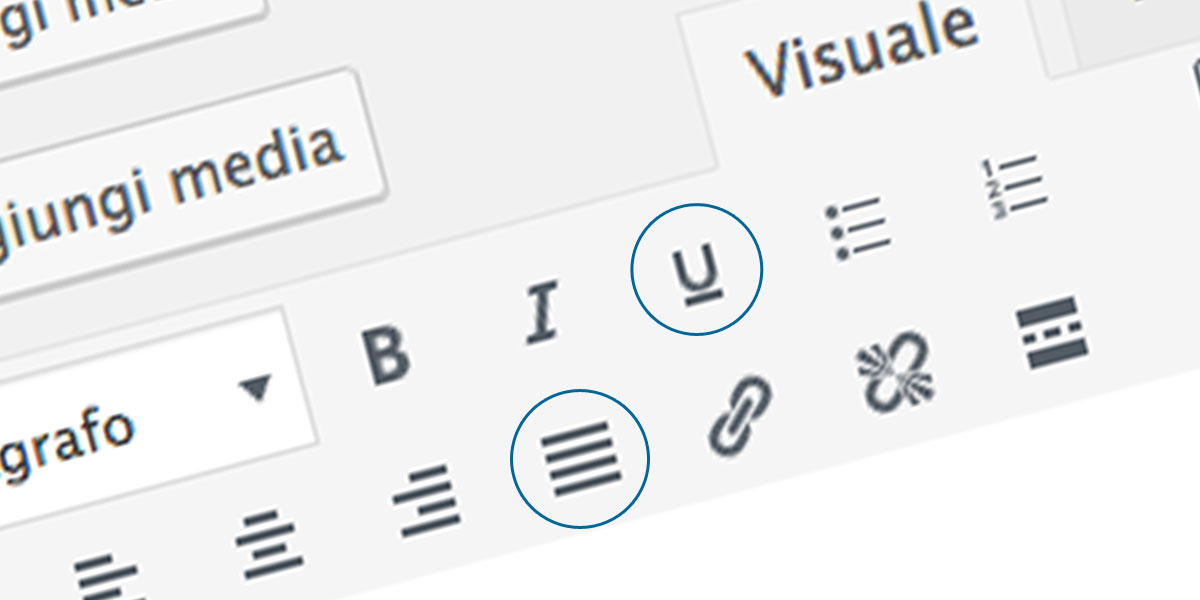
Ecco una breve guida per permettervi di aggiungere nuovamente i tasti Sottolineato e Giustificato all’editor TinyMCE di WordPress.
Novità: Questo articolo è diventato un plugin!
Scaricatelo e votatelo se vi va –> https://wordpress.org/plugins/da-tinymce-restore/
Con l’ultimo aggiornamento di WordPress sono cambiate molte cose, in meglio si intende, ma abbiamo dovuto dire addio a un paio di controlli di TinyMCE a cui molti di voi non riescono a rinunciare.
Prima di passare alle mie considerazioni ecco quello per cui siete venuti qua, qui sotto potete scaricare, sotto forma di plugin bello e pronto, la soluzione al vostro problema:
Puoi leggere l'informativa completa cliccando sul link Privacy Policy che trovi dovunque su questa pagina, e comunque visitando in qualsiasi momento l'indirizzo https://www.danielealessandra.com/privacy-policy/
Adesso che avete ripristinato i due pulsanti che vi mancavano tirate un sospiro di sollievo e provate a domandarvi perché mai questi pulsanti siano stati eliminati.
Il testo sottolineato è deprecato da HTML4, come si può leggere nelle raccomandazioni ufficiali del W3C. Questo perché da moltissimo tempo siamo abituati ad associare la sottolineatura di un testo con il comportamento di tipo link, sottolineare testo arbitrariamente può creare confusione.
Il testo giustificato sullo schermo è poco leggibile, è un tipo di allineamento che proviene dalla tipografia dove un blocco può contenere tanto testo e risulta più gestibile quando è allineato da entrambi i lati. Sul web si dovrebbe impaginare in un altro modo.
Sono stati eliminati solo i pulsanti, ma potete ancora usare la tastiera. Se non vi siete fatti prendere subito dal panico è probabile che abbiate già provato: premendo CMD+U esiste ancora il sottolineato, premendo SHIFT+ALT+J esiste ancora il giustificato, sono spariti solo i pulsanti.
Se ritenete di averne ancora bisogno potete scaricare il plugin utilizzando il modulo qui sopra.
Se non volete utilizzare un plugin o non volete lasciarmi il vostro indirizzo email potete semplicemente aggiungere qualche riga al vostro file functions.php, ecco quali:
function danielealessandra_restore_old_buttons( $row_buttons ){
array_splice( $row_buttons, array_search('italic', $row_buttons) + 1, 0, 'underline' );
array_splice( $row_buttons, array_search('alignright', $row_buttons) + 1, 0, 'alignjustify' );
return $row_buttons;
}
add_filter( 'mce_buttons', 'danielealessandra_restore_old_buttons', 1 );
Se non volete lasciarmi il vostro indirizzo email utilizzando il modulo qui sopra e non volete neanche scrivere codice, potete avere lo stesso il plugin, seguite questo link per trovare tutto su github, assieme a una fettina di c**o tagliata sottile sottile.
Buon lavoro.


5 replies on “Ripristinare i tasti Sottolineato e Giustificato in WordPress 4.7”
Funziona tutto alla grande: grazie.
Eddai non dirmi che un testo tutto sfracassato sulla sinistra sia un bel vedere…
Troviamo un compromesso dai… :D
È un piacere sapere di essere stato utile :D
Buongiorno.
Ho installato e attivato il plugin ma entrambi i siti che gestisco non hanno registrato modifiche sulla schermata dove si scrivono i post. Sbaglio qualcosa?
Grazie
Davide
Errore mio, avevo inserito per sbaglio il link relativo al file di un altro articolo (quello sugli iFrame) e per questo il file che ha scaricato non fa quello che è descritto in questa pagina. Mi sono permesso di inviare il file corretto alla sua casella di posta elettronica e ho corretto il link per tutti gli altri visitatori.
Mi dispiace per il disguido.
Si figuri, anzi, grazie mille per le istruzioni e il file