TinyMCE è un editor di testo ricco realizzato da Moxiecode Systems AB ed è molto popolare, tanto da essere stato scelto per essere l’editor predefinito di tutti i contenuti di WordPress.
Sicuramente vi sarà capitato di vedere in giro plugin o temi che aggiungono pulsanti o cambiano l’aspetto di questo editor. Se volete sapere come farlo anche voi per i vostri temi o plugin, troverete la risposta in questo articolo.
I motivi per cui può essere utile modificare il comportamento dell’editor di testo di WordPress sono tantissimi: adattare i comandi alle abitudini del cliente, aiutare gli autori a inserire contenuti complessi, adattare l’aspetto del testo allo stile del front-end del sito.
Vediamo come si possono realizzare queste tre modifiche, una alla volta.
Aggiungere o rimuovere formati di blocco
Iniziamo dalla più semplice delle modifiche: se utilizzate WordPress sapete che l’editor permette di scegliere il formato di un blocco di testo scegliendolo da un elenco, questo:

Se nessun tema o plugin ha già modificato la vostra installazione di WordPress questo elenco contiene 9 elementi:
- Paragrafo <p>
- Indirizzo <address>
- Preformattato <pre>
- Titolo 1 <h1>
- Titolo 2 <h2>
- Titolo 3 <h3>
- Titolo 4 <h4>
- Titolo 5 <h5>
- Titolo 6 <h6>
Se l’autore degli articoli non utilizza mai il blocco “Preformattato” potrebbe preferire che venga rimosso, ecco il codice da inserire all’interno del file functions.php del tema:
function modificaFormatiTinyMCE( $init ) {
$init['theme_advanced_blockformats'] = 'p,address,h1,h2,h3,h4,h5,h6';
return $init;
}
add_filter( 'tiny_mce_before_init', 'modificaFormatiTinyMCE' );
Se avete letto il precedente articolo su come realizzare un plugin per WordPress sapete che tutte le funzionalità si possono modificare intercettando un Hook con una Azione o con un Filtro. Nell’esempio qui sopra ho utilizzato l’hook tiny_mce_before_init per chiamare la funzione modificaFormatiTinyMCE, all’interno di questa funzione viene soltanto assegnato un valore a una variabile.
Come è facile constatare la stringa utilizzata all’interno della funzione contiene un elenco di tag separati da virgole, con un po’ di sperimentazione potrete aggiungere e rimuovere qualsiasi tag di tipo blocco a questo elenco.
theme_advanced_blockformats è una proprietà di TinyMCE che può essere approfondita alla pagina relativa sul sito di MoxieCode.
Aggiungere un elenco di classi CSS
La formattazione di un buon articolo non può esaurirsi con i semplici elementi di blocco. Se il CSS del tema che stiamo utilizzando permette di utilizzare classi particolari potrebbe essere una buona idea aggiungere una select a TinyMCE per non dover ogni volta scrivere a mano tutto il codice class=”eccetera….
Quando si utilizza un framework di sviluppo, ad esempio Twitter Bootstrap, la giusta classe CSS può abilitare anche comportamenti complessi.
Per il secondo esempio aggiungeremo a TinyMCE un selettore per le classi di enfasi di Twitter Bootstrap, che sono queste:
- muted
- text-warning
- text-error
- text-info
- text-success
Il codice da aggiungere a functions.php è questo:
add_filter( 'tiny_mce_before_init', 'add_style_selector' );
function add_style_selector( $init ) {
$init['theme_advanced_buttons2_add_before'] = 'styleselect';
$init['theme_advanced_styles'] = 'Muto=muted,Avviso=text-warning,Errore=text-error,Info=text-info,Successo=text-success';
return $init;
}
L’hook è lo stesso dell’esempio precedente. theme_advanced_buttons2_add_before si utilizza per aggiungere un controllo all’inizio della seconda riga di strumenti dell’editor, esattamente accanto al selettore di elementi di Blocco modificato nell’esempio 1. theme_advanced_styles contiene l’elenco delle classi selezionabili, tutte nel formato Etichetta=nome_classe.
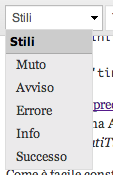
Il codice del secondo esempio dovrebbe produrre un risultato simile a quello dell’immagine che segue:

Con questo sistema è possibile aggiungere agli strumenti dell’editor tutte le classi necessarie.
Aggiungere un foglio di stile CSS all’editor
Per ammirare gli effetti delle classi CSS anche all’interno dell’editor, o anche per rendere il testo dell’editor più simile all’aspetto del front-end, sarà necessario aggiungere un CSS a TinyMCE. Anche questa operazione può essere eseguita con poche righe di codice, eccole:
add_filter( 'mce_css', 'add_mce_css' );
function add_mce_css() {
return get_bloginfo( 'template_url' ) . '/style.css';
}
Il codice di questo terzo esempio fa in modo che venga caricato il foglio di stile del tema, il che dovrebbe rendere il testo all’interno dell’editor molto simile al testo definitivo sul sito.
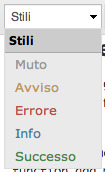
Lo stile CSS caricato in questo modo si applica sia al testo dentro l’editor, sia agli strumenti dello stesso, ad esempio l’elenco delle classi dell’esempio 2 potrebbe diventare così:

Ovviamente è possibile caricare qualsiasi CSS, non necessariamente lo stile principale del tema.
Conclusioni
L’editor per l’inserimento di contenuti è una parte importantissima della realizzazione di un sito. Questi tre esempi rappresentano solo una piccola parte di quello che si può fare per personalizzare TinyMCE in WordPress.
Potete scaricare un plugin che installerà tutti e tre gli esempi funzionanti, l’ho preparato per permettere a tutti quanti di pasticciare con il codice.
Puoi leggere l'informativa completa cliccando sul link Privacy Policy che trovi dovunque su questa pagina, e comunque visitando in qualsiasi momento l'indirizzo https://www.danielealessandra.com/privacy-policy/