Terzo passaggio: animazione e movimento di camera
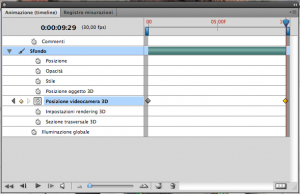
Con i due Layer in posizione possiamo passare a realizzare l’animazione vera e propria, per farlo utilizzeremo la Palette Animazione, se non è visibile potete attivarla dal Menu Finestra > Animazione.

La finestra Animazione si apre di Default con una Linea Temporale di 10 secondi, questo valore va bene per il nostro esperimento.
Per creare una Animazione dobbiamo inserire dei Fotogrammi Chiave all’interno della Linea Temporale, per fare questo è sufficiente posizionarci su un preciso fotogramma e fare click sull’icona a forma di orologio in corrispondenza della proprietà che intendiamo animare.
L’unica Proprietà che ci interessa è la Posizione della videocamera 3D, per questo inseriamo un Fotogramma Chiave all’inizio della Linea Temporale sulla riga denominata Posizione fotocamera 3D, dopo di che spostiamo la testina all’ultimo fotogramma e attiviamo un secondo Fotogramma Chiave cliccando sull’icona a forma di rombo che sarà comparsa alla sinistra dell’orologino..
Quando su una riga sono presenti dei Fotogrammi Chiave, questi vengono visualizzati sotto forma di piccoli rombi. Un rombo grigio indica un Fotogramma Chiave qualsiasi, un rombo giallo indica il Fotogramma Chiave attualmente attivo.
Possiamo spostarci velocemente da un Fotogramma Chave ad un altro utilizzando le freccette che compaiono accanto al’icona a forma di orologio. La freccetta a destra ci sposta al Fotogramma Chiave successivo, la freccetta sinistra ci sposta al Fotogramma Chiave precedente.
Photoshop creerà automaticamente una Interpolazione della Proprietà per cui abbiamo impostato i Fotogrammi Chiave, tutto quello che dobbiamo fare è modificare il valore di quella Proprietà per ogni Fotogramma Chiave.
Sul primo Fotogramma ho selezionato lo Strumento Ruota Fotocamera (N) e ho inserito sulla Palette Opzioni il valore 13 per la Rotazione y.
Sull’ultimo fotogramma, sempre con lo Strumento Ruota Fotocamera (N) attivo ho inserito il valore -13 (negativo) per la Rotazione y.
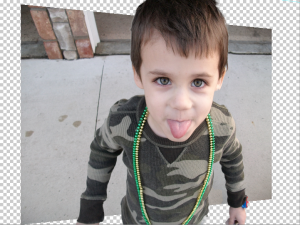
In questo modo la camera attiva si è spostata, permettendomi di vedere i due elementi da un’altra angolazione, però lo Sfondo non è abbastanza grande e i bordi dell’immagine sono rimasti “scoperti”:

Niente paura: se lo Sfondo è troppo piccolo possiamo sempre ridimensionarlo in modo che arrivi a coprire tutta l’Area che ci interessa.
Dalla Palette 3D ho selezionato lo Sfondo, usando lo Strumento Scala Trama attivo ho ingrandito l’elemento fino a che non sono stati coperti anche i bordi dell’immagine (con un valore di 1,39 sulla Palette Opzioni).
Per finire ho esportato l’animazione dal Menu File > Esporta > Rendering Video.

4 replies on “Parallasse 3D da una fotografia”
[…] Parallasse 3D da una fotografia – Daniele Alessandra Dot Com […]
[…] Parallasse 3D da una fotografia – Daniele Alessandra Dot Com […]
Molto interessante, grazie! ti meriti un caffe :)
Grazie a te… a che passi dal bar mi prendi pure un cornetto accrema?