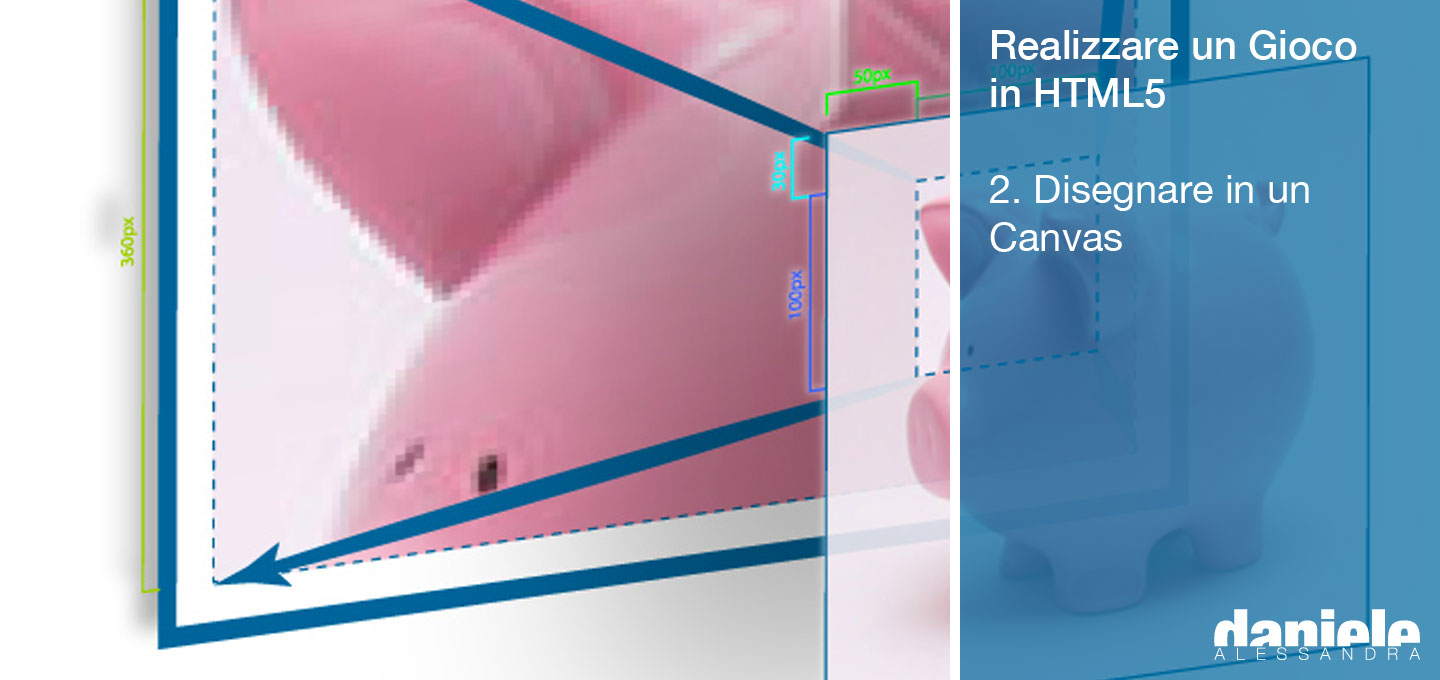
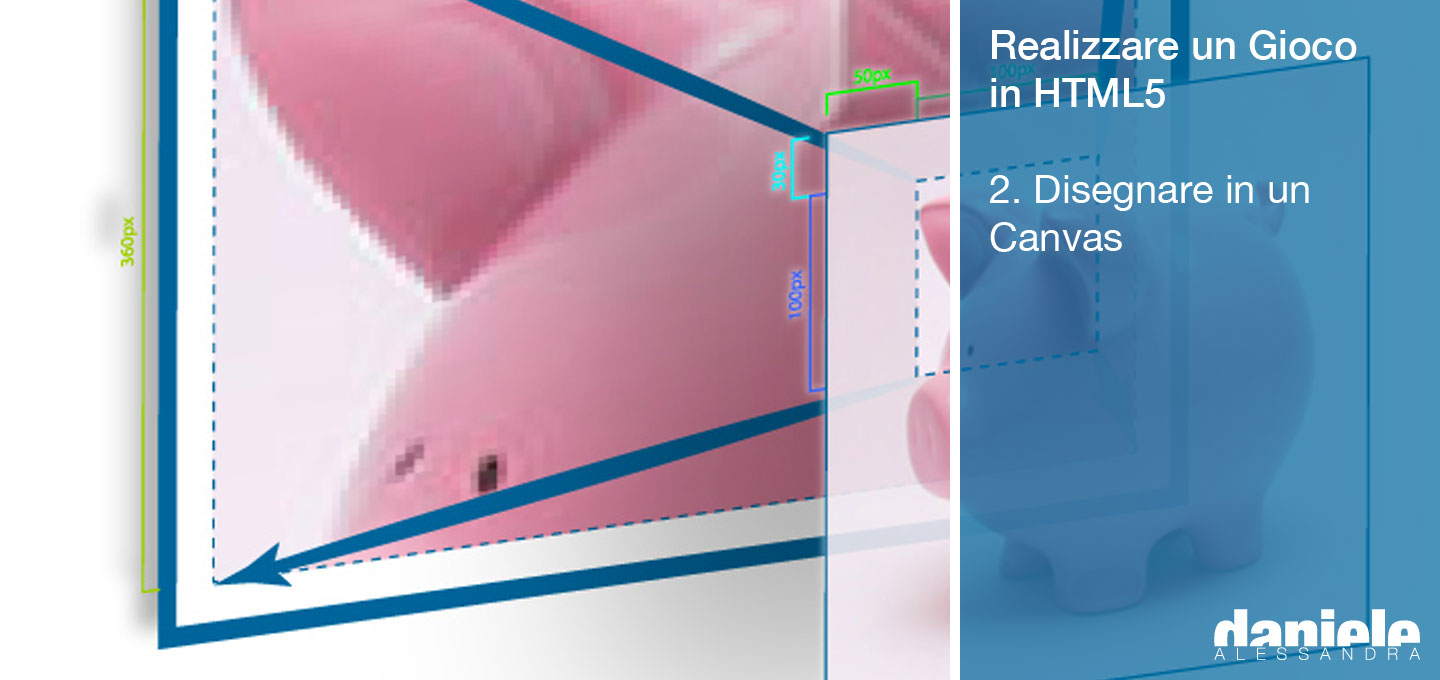
Il secondo articolo di una serie che ci porterà alla realizzazione di giochi completi in HTML5. Oggi disegniamo su un Canvas!


Il secondo articolo di una serie che ci porterà alla realizzazione di giochi completi in HTML5. Oggi disegniamo su un Canvas!

È giunto il momento per me di ritornare nel mondo dei giochi, e questa volta non può che essere in compagnia di HTML5, spero che mi seguirete anche in questo viaggio.

E così vorresti realizzare un plug-in per WordPress ma non hai ancora capito dove mettere le mani? Nessun problema, se leggerai questo articolo fino in fondo tutto (spero) ti sarà più chiaro.

Come realizzare un convincente Mock-up per presentare il proprio lavoro utilizzando soltanto Photoshop.

Adobe non ha intenzione di rimanere indietro nello sviluppo e nella distribuzione di multimedia, anche sui dispositivi Apple.

[snippet] Calcolare la distanza tra due punti su un Piano o nello Spazio, in Actionscript e in JavaScript.

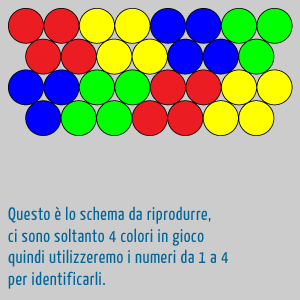
Aggiungiamo un sistema per generare i vari livelli di gioco, sparare bolle ad un quadro vuoto può essere noioso…