Con questo tutorial iniziamo la realizzazione del classico gioco Asteroids.
Il concetto di gioco è molto semplice: un’astronave si trova intrappolata in un campo di Asteroidi e deve evitare di andare a sbattere contro uno di questi.
La prima cosa che prepareremo è la Classe che disegna l’Astronave, non è necessario che sia un disegno complicato:
package grafica {
import flash.display.Sprite;
public class Astronave extends Sprite {
public function Astronave (color:uint = 0x006699, size:uint = 16) {
this.graphics.beginFill(color);
this.graphics.moveTo(0,-size/2);
this.graphics.lineTo(size/4, size/2);
this.graphics.lineTo(0, size/4);
this.graphics.lineTo(-size/4, size/2);
this.graphics.lineTo(0,-size/2);
}
}
}
Questo è il codice della Classe Astronave. Questo testo deve essere salvato con il nome Astronave.as dentro la cartella grafica. Se avete letto un altro dei Tutorial su questo Blog sapete già che il nome delle Classe deve sempre essere identico al nome del file .as che lo contiene e che il Package rispecchia la struttura delle cartelle in cui sono contenuti i file delle nostre Classi.
Stavolta voglio soffermarmi maggiormente sui metodi di disegno che stiamo utilizzando.
La Classe Sprite, che abbiamo prima Importato e poi Esteso, contiene una Proprietà chiamata graphics. Visto che la nostra Classe Astronave estende la Classe Sprite, anche la nostra Classe Astronave contiene una Proprietà graphics, assieme a tutte le altre Proprietà degli Sprite. Oltre alla Classe Sprite, altre Classi ActionScript contengono la stessa Proprietà graphics (ad esempio la Classe Shape).
I Metodi che possiamo usare con la Proprietà graphics di uno Sprite sono definiti nella Classe Graphics.
Tutti i Metodi della Classe Graphics servono a disegnare forme vettoriali: per disegnare una circonferenza useremmo il Metodo drawCircle; per disenare un rettangolo utilizzeremmo drawRect.
Visto che abbiamo bisogno di disegnare una forma diversa utilizziamo il più generico tra i Metodi di disegno: lineTo.
Prima di iniziare il disegno vero e proprio, però, abbiamo bisogno di fare due cose:
- Stabilire un colore di riempimento per la forma che vogliamo disegnare.
- Spostare il cursore di disegno sul primo dei vertici che comporranno la nostra forma.
Impostare il colore per il disegno
Il Metodo beginFill serve ad impostare il colore di riempimento della forma che vogliamo disegnare. Questo Metodo accetta fino a due Parametri: il numero del colore e il valore di Alpha (la trasparenza). Visto che non ci interessa utilizzare la trasparenza abbiamo passato al Metodo beginFill soltanto il primo valore.
Il colore che stiamo utilizzando è il numero 0x006699, ma cosa vuol dire esattamente 0x?
In ActionScript possiamo scrivere i numeri utilizzando diversi formati. Se utilizziamo il formato Decimale i numeri sono quelli che siamo abituati ad usare fin dalle scuole elementari:
- 0 Zero
- 1 Uno
- 8 Otto
- 12 Dodici
- 1000000 Un milione
- 16777216 Sedici milioni settecentosettantasette mila duecentosedici
Quando vogliamo, possiamo utilizzare il sistema Esadecimale per rappresentare gli stessi valori.
Il sistema Esadecimale utilizza una numerazione a base 16, il sistema Decimale, si sa, è a base 10.
Con il sistema Esadecimale possiamo rappresentare i valori da zero a quindici utilizzando una sola cifra, con una sola cifra Decimale possiamo rappresentare soltanto i valori da zero a nove.
Le cifre utilizzate per rappresentare i numeri con il sistema Esadecimale sono 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A, B, C, D, E, F.
Anche se scritti in modo diverso, comunque, i numeri sono sempre numeri. Lo zero Esadecimale corrisponde allo zero Decimale, la F Esadecimale corrisponde al 15 Decimale e ogni numero Esadecimale può essere scritto anche con il sistema Decimale:
- Dec: 0 | Hex: 0 | Zero
- Dec: 1 | Hex: 1 | Uno
- Dec: 8 | Hex: 8| Otto
- Dec: 12 | Hex: C | Dodici
- Dec: 1000000 | Hex: F4240 | Un milione
- Dec: 16777216 | Hex: 1000000 | Sedici milioni settecentosettantasette mila duecentosedici
ActionScript differenzia i numeri Decimali dai numeri Esadecimali perché questi ultimi sono sempre preceduti dai caratteri “0x”.
Visto che non esiste differenza tra un numero scritto con il sistema Esadecimale e lo stesso numero scritto con il sistema Decimale, perché non abbiamo scritto 26265 anziché 0x006699? La risposta è molto semplice…
Chi ha un po’ di esperienza con il linguaggio HTML o con i CSS sa che tutti i colori devono essere scritti nel formato Esadecimale a sei cifre:
- #FF0000 è il colore Rosso
- #00FF00 è il colore Verde
- #0000FF è il colore Blu
Scrivendo i numeri dei colori in Esadecimale dentro ActionScript possiamo utilizzare gli stessi codici:
- 0xFF0000 è il colore Rosso
- 0x00FF00 è il colore Verde
- 0x0000FF è il colore Blu
Disegnare con le Coordinate
Utilizzare dei numeri per spostare il cursore di disegno potrebbe sembrare difficile, in realtà tutto si semplifica se pensiamo di lavorare su un foglio a quadretti, ogni quadretto rappresenta un pixel.
Il punto al centro del foglio lo chiameremo 0,0 (Zero, Zero). Modificando il valore del primo numero ci spostiamo a destra e a sinista, modificando il valore del secondo numero ci spostiamo in alto e in basso.
I numeri positivi si trovano verso destra e verso il basso, i numeri negativi si trovano a sinistra e in basso.
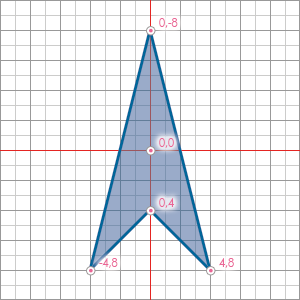
Ecco il disegno della nostra Astronave, così come esce dalla Classe che abbiamo scritto:

Il punto 0,0 si trova al centro dell’Astronave. Quando l’Astronave ruoterà, il punto 0,0 sarà il centro di rotazione.
