Oggi gestiremo la collisione tra le Sfere in movimento e il gruppo di sfere in alto.
Anche se non abbiamo ancora un”cannone spara bolle” possiamo continuare a muovere le sfere utilizzando il Mouse, ma il meccanismo utilizzato per intercettare la collisione tra la Sfera in movimento e le Sfere già collegate al soffitto sarà la stessa.
Ci sono moltissimi approcci possibili per gestire la collisione in un gioco, abbiamo già affrontato l’argomento nell’ultima lezione per realizzare Asteroids.
Anche questa volta cercheremo di utilizzare una soluzione immediata senza complicarci la vita, utilizzando soltanto Metodi già disponibili: la mia scelta ricade nuovamente su hitTestPoint.
Naturalmente, una Sfera ha un raggio maggiore di Zero, prima di poter utilizzare un singolo Punto per intercettare la Collisione con la Griglia in alto, dobbiamo apportare qualche modifica.

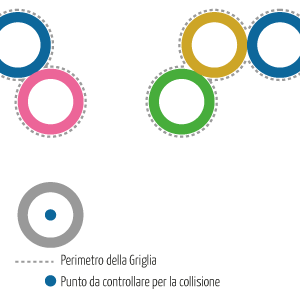
Nell’immagine qui sopra potete vedere i diversi elementi che dobbiamo controllare affinché la collisione sia correttamente intercettata. La linea trattegiata è il contorno dello Sprite protagonista del controllo di collisione, il pallino blu rappresenta il Punto che andrà a collidere con lo Sprite.

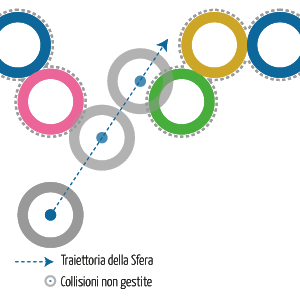
Purtroppo un Punto non ha dimensioni, così non è possibile intercettare correttamente la collisione della Sfera con lo Sprite superiore. Se la Sfera segue la traiettoria rappresentata dalla linea tratteggiata blu non sarà in grado di intercettare alcuna collisione, quindi il nostro lavoro non funzionerà.

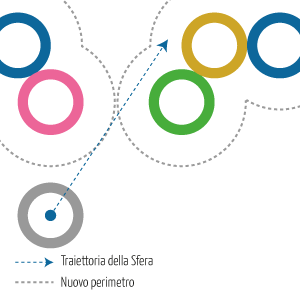
La soluzione che ho pensato di adottare consiste nell’aumentare lo spessore della zona perimetrale dello Sprite, in questo modo la collisione sarà intercettata per un’area maggiore.

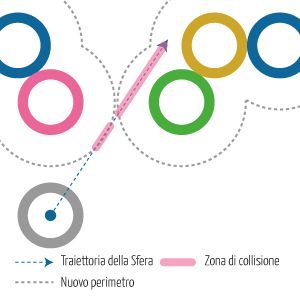
Come si vede nell’immagine qui sopra la zona in cui la collisione viene intercettata è molto larga. Visto che abbiamo a che fare con oggetti circolari, questo trucco ci permette di avere una corretta gestione delle collisioni con il minimo sforzo.
La modifica necessaria riguarda solo una piccola parte di codice, da aggiungere all’interno della Classe Sphere, all’interno del Metodo Costruttore, che diventa così:
public function Sphere(c:String = '000000', d:uint = 30) {
color = c;
diameter = d;
/// Disegno la parte non visibile
this.graphics.beginFill(0x000000,0);
this.graphics.drawCircle(0,0,diameter*0.8); /// 0.8 perché voglio lasciare un margine di errore.
this.graphics.endFill();
/// Disegno la parte visibile
this.graphics.beginFill(parseInt('0x'+color),1);
this.graphics.drawCircle(0,0,diameter/2);
this.graphics.endFill();
}
Questo fa in modo che attorno ad ogni Cerchio ci sia un altro cerchio, invisibile, grande quasi il doppio.
Una volta che abbiamo il perimetro “allargato” non ci rimane che gestire la collisione all’interno della Classe Main utilizzando il già noto hitTestPoint per ottenere un risultato simile a quello che segue (in cui ho mantenuto la visibilità dell’area di collisione per permettervi di prevederne il comportamento):
[kml_flashembed publishmethod=”dynamic” fversion=”10.0.0″ useexpressinstall=”true” movie=”https://www.danielealessandra.com/wp-content/uploads/2011/02/PuzzleBobbeLesson4.swf” width=”480″ height=”400″ targetclass=”flashmovie”]
[/kml_flashembed]
Come sempre i sorgenti degli articoli sono a vostra disposizione.
Puoi leggere l'informativa completa cliccando sul link Privacy Policy che trovi dovunque su questa pagina, e comunque visitando in qualsiasi momento l'indirizzo https://www.danielealessandra.com/privacy-policy/
