È giunto il momento per me di ritornare nel mondo dei giochi, e questa volta non può che essere in compagnia di HTML5, spero che mi seguirete anche in questo viaggio.

Questa collana raccoglie tutti gli articoli dedicati alla realizzazione di giochi con HTML5 e canvas.

È giunto il momento per me di ritornare nel mondo dei giochi, e questa volta non può che essere in compagnia di HTML5, spero che mi seguirete anche in questo viaggio.

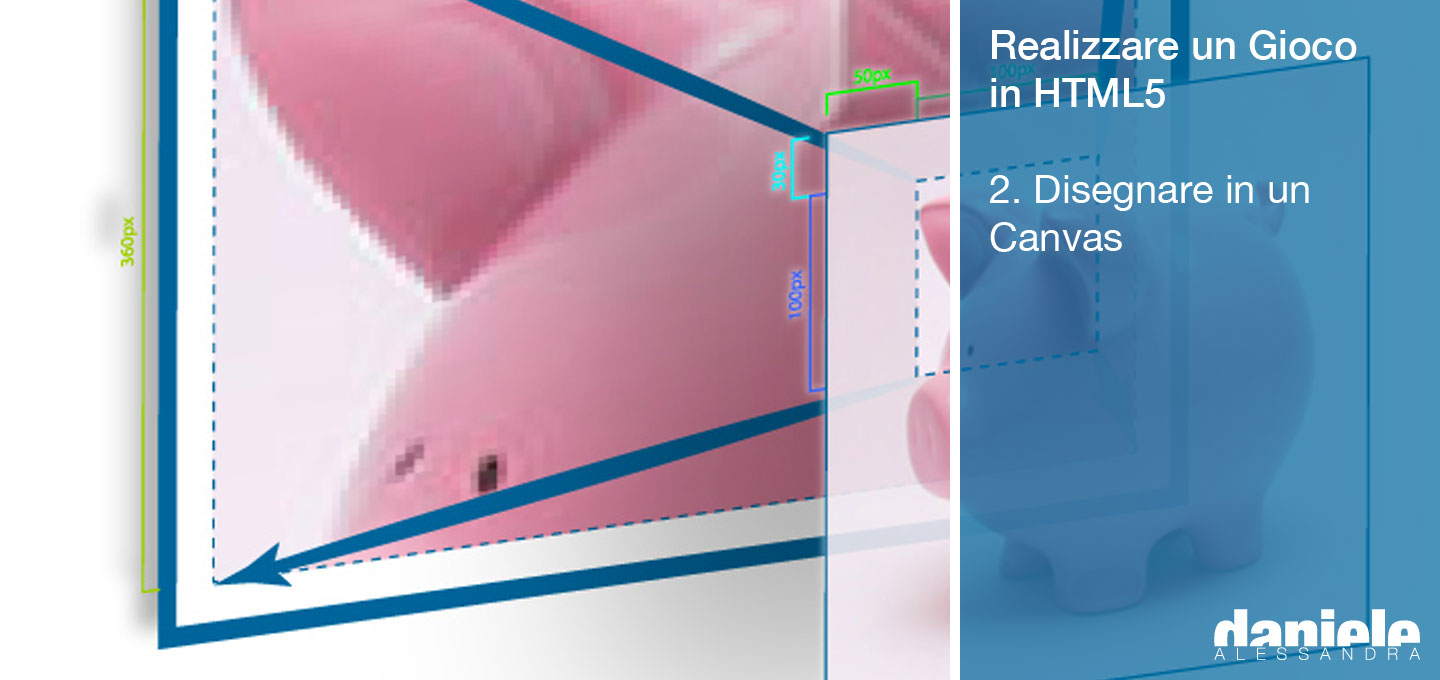
Il secondo articolo di una serie che ci porterà alla realizzazione di giochi completi in HTML5. Oggi disegniamo su un Canvas!

Finalmente è giunto il momento di animare qualcosa, in questo articolo vedremo come gestire il tempo e realizzeremo un orologio ad archi.

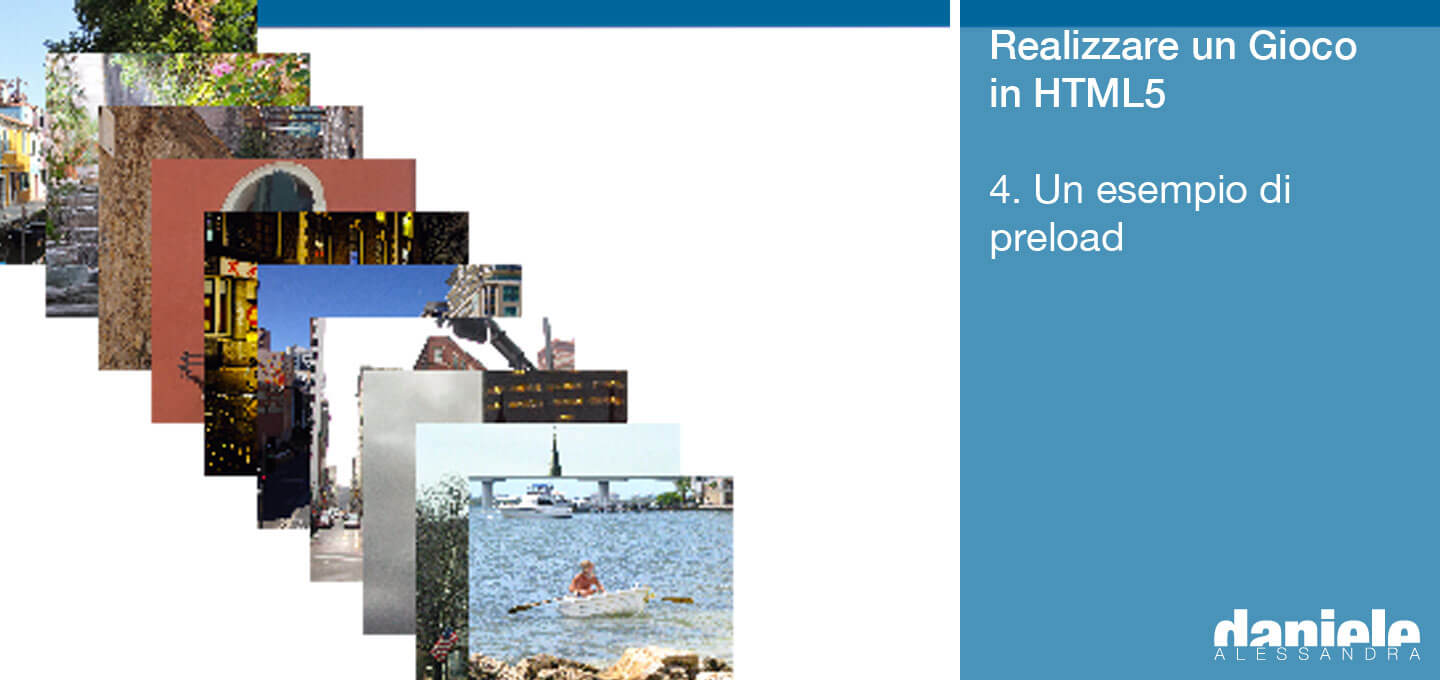
Nel quarto articolo della serie si parla di Preload, di OOP e di Librerie scaricabili.

Il sondaggio che ho inviato a tutti gli iscritti alla mia newsletter mi ha chiarito le idee: non vogliamo reinventare la ruota, qui abbiamo bisogno di ottenere in fretta qualche risultato, quindi è il momento di tirare in ballo i fuoriclasse, e iniziamo da CreateJS.

La scorsa settimana siamo riusciti a disegnare un cerchio all’interno di un Canvas utilizzando la libreria EaselJS, ma ancora non siamo stati in grado di apprezzarne le potenzialità: fino a quando si tratta di disegnare un singolo elemento in una specifica posizione possiamo anche fare a meno di questa libreria, il divertimento arriva quando abbiamo […]

CreateJS è stato scritto pensando a chi già programmava in ActionScript, per questo la sintassi è quanto più simile era possibile a quella già utilizzata dagli sviluppatori Flash. Per verificare questa caratteristica ho provato a realizzare uno dei vecchi tutorial per giochi in Flash pubblicati tanto tempo fa su questo stesso blog.