Finalmente è giunto il momento di animare qualcosa, in questo articolo vedremo come gestire il tempo e realizzeremo un orologio ad archi.


Finalmente è giunto il momento di animare qualcosa, in questo articolo vedremo come gestire il tempo e realizzeremo un orologio ad archi.

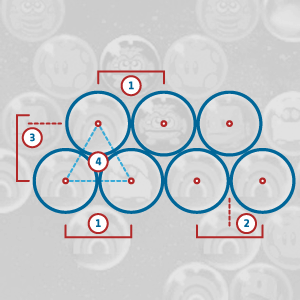
Il primo di una serie di articoli dedicati alla realizzazione di un gioco simile a Puzzle Bobble (Bust a Move)

L’Oggetto LocalConnection risolve la maggior parte dei problemi legati al passaggio di informazioni da un SWF ad un altro SWF. Si può anche utilizzare per passare informazioni tra ActionScript2 e ActionScript 3. In questo Tutorial vediamo come funziona.

Una piccola guida agli Eventi del Mouse.

Seconda parte del Tutorial per realizzare Asteroids: in questa lezione vediamo come far ruotare l’Astronave.

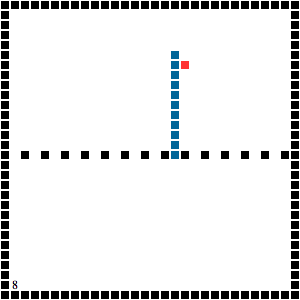
Quarta Tutorial che segue la realizzazione del classico Snake Game in ActionScript 3: in questa lezione vedremo finalmente qualcosa muoversi sullo schermo.

Terzo Tutorial che segue la realizzazione del classico Snake Game in ActionScript 3: in questa lezione si parla di Eventi e Listener.