È giunto il momento per me di ritornare nel mondo dei giochi, e questa volta non può che essere in compagnia di HTML5, spero che mi seguirete anche in questo viaggio.


È giunto il momento per me di ritornare nel mondo dei giochi, e questa volta non può che essere in compagnia di HTML5, spero che mi seguirete anche in questo viaggio.

Dicono che sia in corso la Prima Guerra Digitale. Ecco cosa è successo tra SOPA, PIPA, blackout e MegaUpload.

[snippet] Calcolare la distanza tra due punti su un Piano o nello Spazio, in Actionscript e in JavaScript.

Aggiungiamo un sistema per generare i vari livelli di gioco, sparare bolle ad un quadro vuoto può essere noioso…

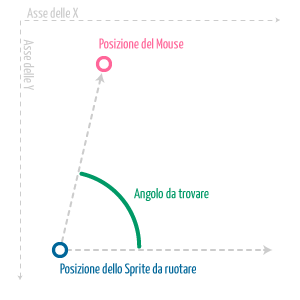
Il quinto articolo sulla realizzazione di un gioco simile a Puzzle Bobble. In questa lezione realizziamo il Cannone Spara-Bolle comandato dal Mouse.

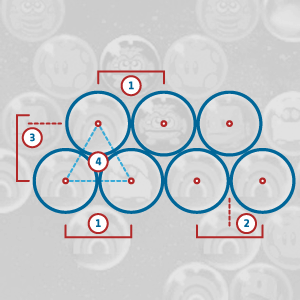
Il secondo di una (sempre più) lunga serie di articoli che mi guidano nella realizzazione di un gioco simile a Puzzle Bobble (Bust A Move).

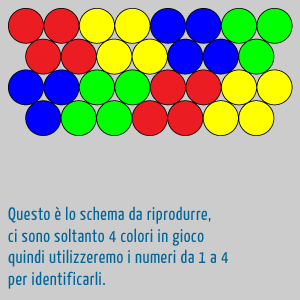
Il primo di una serie di articoli dedicati alla realizzazione di un gioco simile a Puzzle Bobble (Bust a Move)