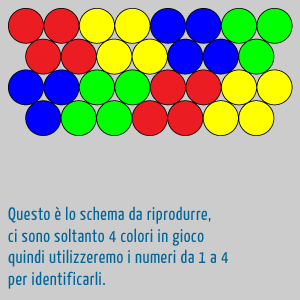
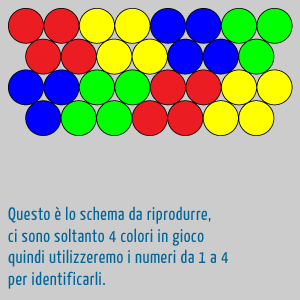
Aggiungiamo un sistema per generare i vari livelli di gioco, sparare bolle ad un quadro vuoto può essere noioso…


Aggiungiamo un sistema per generare i vari livelli di gioco, sparare bolle ad un quadro vuoto può essere noioso…

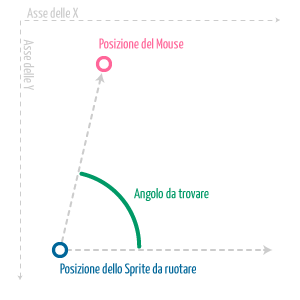
Il quinto articolo sulla realizzazione di un gioco simile a Puzzle Bobble. In questa lezione realizziamo il Cannone Spara-Bolle comandato dal Mouse.

Il secondo di una (sempre più) lunga serie di articoli che mi guidano nella realizzazione di un gioco simile a Puzzle Bobble (Bust A Move).

L’Oggetto LocalConnection risolve la maggior parte dei problemi legati al passaggio di informazioni da un SWF ad un altro SWF. Si può anche utilizzare per passare informazioni tra ActionScript2 e ActionScript 3. In questo Tutorial vediamo come funziona.

Una piccola guida agli Eventi del Mouse.